The lovely Nicole @ Feed Your Fiction Addiction inspired this post today. We were discussing challenges and update posts, and I mentioned how I like to make special shelves on Goodreads for the challenges I enter, and then I can embed them in the challenge update post. She was intrigued, and I decided to share a quick tutorial on how I do that.

The embed uses javascript to constantly update the list, so your blog has to be able to display that (sorry WordPress.com users). However, the code also contains a snapshot of the books at the time you generated the widget, so non-javascript blogs can still display a challenge update. You’ll just need to keep getting a new widget code for each update post.
Embed a Goodreads Shelf in 5 easy steps
I’m assuming you already have a special shelf where you have been adding books for a particular challenge. For this tutorial I’m using my shelf for our 2015 #ShelfLove Challenge.
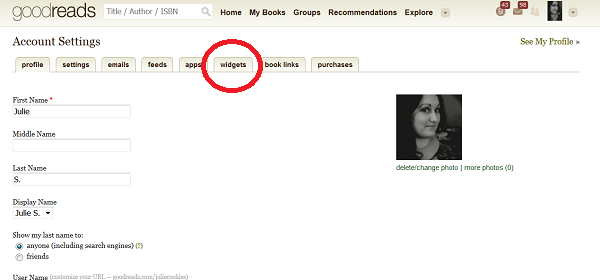
Step 1: Sign into Goodreads and go to edit your profile.
Step 2: Click on “Widgets” when your profile screen loads.

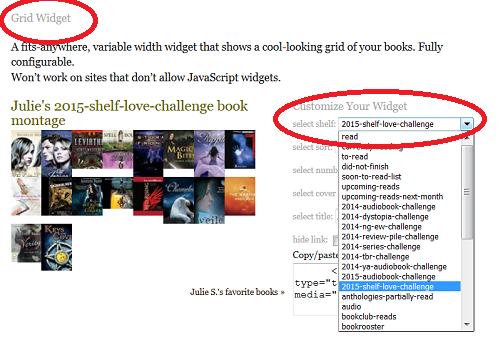
Step 3: Scroll down to “Grid Widget”. Take a look at all the options for customization. I’ve highlighted the important ones here.
- select shelf – this is the important step so the appropriate shelf is displayed
- select sort – for example if you want to sort by date read and ascending
- select number of books up to 200 (definitely pick the max 200 so it doesn’t cut it short for you)
- select cover size – small is a good option so it doesn’t take up your entire page

Step 4: Copy the script code into your post.
Step 5: You may need to add some CSS if it doesn’t look the way you like. These are the class names the widget uses:
- .gr_grid_container
- .gr_grid_book_container
I have added the following to my stylesheet so all embeded Goodreads shelves follow it.
.gr_grid_container {
width: 600px;
}.gr_grid_book_container {
float: left;
width: 50px !important;
height: 80px !important;
padding: 0px 0px;
overflow: hidden;
}
And you’re done, and it looks like this:
Note: Some posts may contain affiliate links. Should you choose to purchase a product, we will receive a small commission for the sale at no additional cost to you. Chapter Break is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com.



[…] If you’re looking for some advice on how to wisely choose the challenges you want to participate in (and how to get yourself organized), check out my post: How to Keep Yourself Motivated and Organized for Reading Challenges. And Julie over at Chapter Break wrote this great post on How to Embed a Goodreads Shelf into a Blog Post! […]
[…] If you’re looking for some advice on how to wisely choose the challenges you want to participate in (and how to get yourself organized), check out my post: How to Keep Yourself Motivated and Organized for Reading Challenges. And Julie over at Chapter Break wrote this great post on How to Embed a Goodreads Shelf into a Blog Post! […]
[…] If you’re looking for some advice on how to wisely choose the challenges you want to participate in (and how to get yourself organized), check out my post: How to Keep Yourself Motivated and Organized for Reading Challenges. And Julie over at Chapter Break wrote this great post on How to Embed a Goodreads Shelf into a Blog Post! […]
Thanks so much for this, Julie! I’m going to include a link to this in my list of challenges that’s going up tomorrow!
Nicole @ Feed Your Fiction Addiction recently posted…2016 Book Blog Discussion Challenge Sign-Up!
Wheeee thanks for the awesome plug 🙂
This is really helpful! Thanks so much for sharing this at Booknificent Thursday this week!
Tina
Tina at Mommynificent recently posted…Booknificent Thursday Link Up Party #124 – Sick Tummies and Christmas Reads
Thank you, thank you, thank you for sharing how to do this, Julie!! It’ll make sharing my challenge progress sooo much easier. 😀
Bookworm Brandee recently posted…#TravelingtoTerminus Audio Review ~ Five Weeks ~ Dannika Dark
It really helps to organize challenges and embed the results 🙂
Not sure if this will work on wordpress.com, but will give it a try. Following you on bloglovin’
Margaretha recently posted…Living in France: 13 of my favourite things
The live script will not work on WP.com but the widget also generates a code for the current snapshot of your shelf, so when you embed that code it will show the books currently shelved. If you want to update it you’ll just need to replace the code with a new widget.
First of all, thank you for this! I didn’t even know all this widget goodness was available!
I’m on a self-hosted WordPress blog and it doesn’t seem to be using the javascript version (just the static version). Did you have to do anything special for your site to allow it? (Same is happening for me in my widget – it’s only showing the static version.)
Karie {Girl Going Country} recently posted…2015 Audiobook Challenge: Year End Wrap Up
The widget gives you a static code and the script. Try deleting everything other than the script and see what it does. WordPress is really finicky sometimes and takes scheduling a post before the scripts work. We shared both our shelves in the #ShelfLove post and WP kept deleting one of the scripts.